
This ensures that your website always loads fast.

It enables your website to display a smaller image on smaller devices, such as mobile phones. Lazy loading consists in loading a different image depending on the size of the browser's window. You should see the URL of the image near the src attribute, copy it : To find the URL of the original image, visit the page where it's located, then right-click on the image and select "Inspect": The most common way an image is loaded is via the src attribute in the img tags in your website's source code. We'll cover three ways images can be loaded so you can translate them using Weglot. Images can be loaded in various ways on your website. It's done! You should now see the media translation directly in your Translations list, and the "translated" media should be displayed on the translated version of your website.

In the original version of your website, retrieve the URL of the media you wish to "translate"ġ.


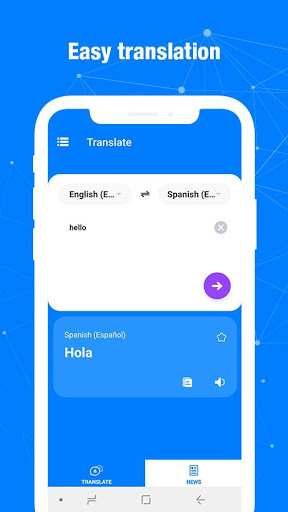
Upload the translated media to your website admin and retrieve its URL.To translate a media with Weglot, you'll need to: On the other hand, images can be loaded in various ways to ensure your website is loaded fast, and Weglot will need more information to translate them. Translating media files such as PDFs is pretty straightforward. With Weglot, you can by adding the URL of the translated media in your translations. You might need to display a different form of media (such as an image including text) in the translated version of your website. rar, and Youtube video) on your translated website. In this article, you will find how to change any media (image.


 0 kommentar(er)
0 kommentar(er)
